Этот урок посвящен созданию так называемого Fire Ball, огненного шара. Основой трюка служит умение пользоваться различными вариантами фильтров “размывки”, входящих в любой стандартный комплект Adobe Photoshop. Урок очень простой, но тем не менее, охватывает несколько аспектов, которые полезно будет знать тем, кто не знал ;) Начинаем.
Подготавливаем поле для работы. А точнее – создим новое окно (у меня оно 500х200 пикселей). И зальем его цветом, на фоне которого хотим получить пылающий огнем шар. Я в качестве фона использовал градиент двух цветов. [рис.1]

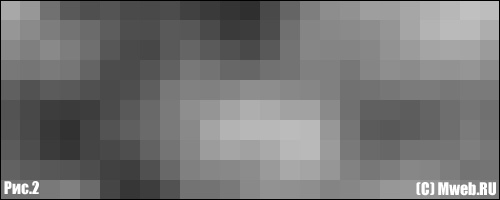
Теперь создаем новый слой_1. Нажатием клавиши [D] возвращаем активный и пассивный цвет в стандартное черно-белое значение. Теперь применяем фильтр [Filter/Render/Clouds] Теперь без промедлений пользуемся фильтром мозайки [Filter/Pixelate/Mosaic] с настройками [20]. [рис.2]

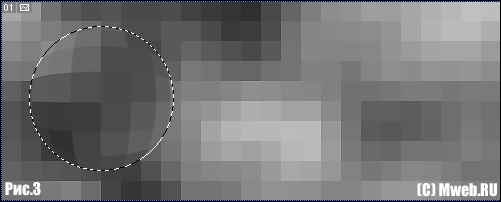
Следующим шагом повторяем пару раз операцию [Filter/Sharpen/Sharpen]. А теперь выделяем на получившейся картинке круглую (будущий шар) область. И применяем к выделению фильтр [Filter/Distort/Spherize]. Я использовал настройку [100]. Сверяемся с [рис.3]

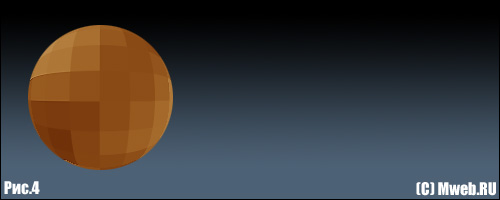
Выделение круглой области не снимаем, а применяем к ней фильтр [Filter/Sharpen/Sharpen] 2 или более раз. А теперь инвертируем выделение [Select/Inverse] и нажимаем [Del], чем самым удаляем инвертированную область. Теперь выделение можно снять, [Ctrl+D], оно нам не нужно. Добавим цвета. Очень просто : [Image/Adjustement/Color Ballance]. Я использовал следующие настройки Shadows[+100], Highlights[0], Color Level[-100]. [рис.4]

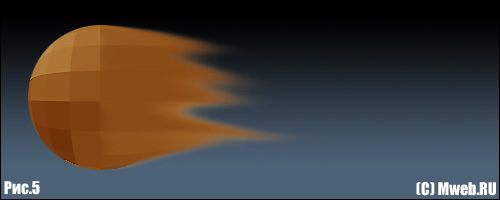
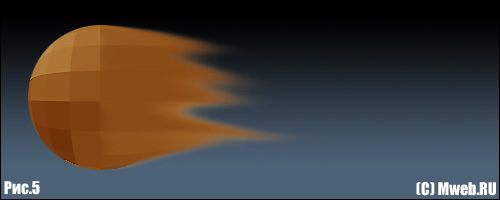
Выбираем в панели инструментов размывающий “палец” и выбираем мягкую кисть, размером около 35. Растираем наш шарик этим пальцем слева направо начиная с верхней его области. Взглянем на [рис.5]

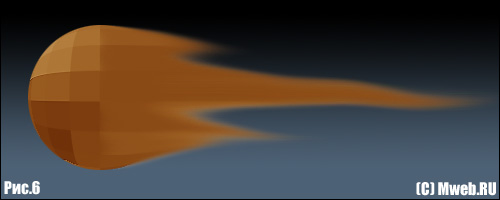
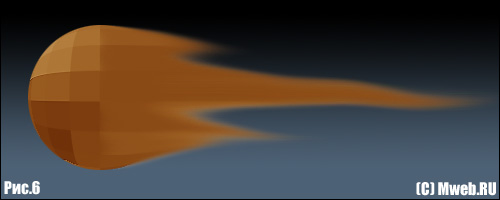
Теперь опять выбираем “палец”, но размер кисти делаем поболее, примерно 45. И растягиваем длинный хвост от шарика. [рис.6]

Берем опять “палец с 35 кистью”. Не устали? И наделяем шар хвостами поменьше, чем предыдущий. Эту операцию можно делать до бесконечности, кому как нравится. Я добавил пару-тройку хвостов и успокоился. Теперь делаем дубликат слоя, на котором сейчас работали с шариком. Оба получившихся слоя с шариком назмоем фильтром [Filter/Blurr/Motion Blurr] с настройками [distance: 30], а верхнему из слоев не забудем установить в настройках слоя свойство [lighten].
В завершение переходим на “нижний” из слоев с шаром-исходником и делаем ему [Filter/Distort/Twirl]. Я использовал параметр [15]. [рис.7]

А теперь отдыхаем и наслаждаемся результатом. Мы научились делать огненный шар. Теперь эти знания можно использовать и в более сложных ситуациях, попутно изменяя последовательность и тип действий согласно своей фантазии.
Автор: Кушнерук Денис
(C) MwebClub http://Mweb.RU
<< НАЗАД