|
Активную выделенную область можно залить цветом, произвольным изображением или текстурой. Для начала попробуем применить цветовую заливку.
- Воспользуйтесь выделенной областью, созданной в предыдущем упражнении, или постройте новую.
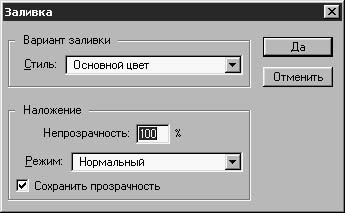
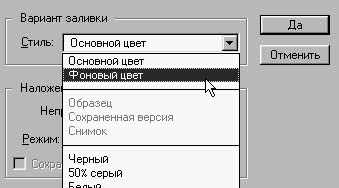
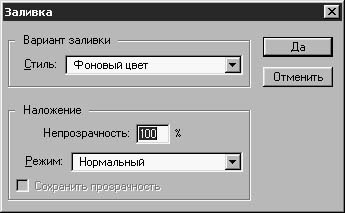
- Выберите, далее, команду меню Редактирование - Выполнить заливку (Edit - Fill). Появится окно диалога Заливка (Fill), показанное на рис. 2.24, в котором можно выбрать стиль заполнения области (см. рис. 2.25).
- Выберите вариант Основной цвет (Foreground Color) и щелкните на кнопке Да (OK).

Рис. 2.24. Окно диалога Заливка (Fill)

Рис. 2.25. Параметры списка Стиль (Use) окна диалога Заливка (Fill)

Рис. 2.26. Образцы основного и фонового цветов на панели инструментов
Выделенная область заполнится текущим основным цветом (скорее всего, это будет черный), образец которого можно видеть на панели инструментов, как показано на рис. 2.26. (Мы рассмотрим вопрос выбора цвета на следующем уроке, в ходе обсуждения приемов рисования и раскрашивания. Пока что вам достаточно воспользоваться цветом, установленным по умолчанию, но никто не запрещает вам заглянуть вперед.)
В окне диалога Заливка (Fill) имеется целый ряд доступных для использования параметров. Очевидно, что можно с таким же успехом залить выделенную область фоновым цветом или цветом с заданной в процентах степенью непрозрачности (параметр Непрозрачность - Opacity). Давайте поэкспериментируем с этими возможностями, а также с некоторыми ранее рассмотренными в ходе данного урока методами.
ЗАМЕЧАНИЕ Нажмите клавиши Ctrl+Delete, чтобы залить выделенную область текущим фоновым цветом.
Нажатие клавиш Alt+Delete приводит к заливке области текущим основным цветом.
- Для начала создайте новый документ.
- При выбранном инструменте Прямоугольная область (Rectangle Marquee) растяните квадратную рамку выделенной области.
- Теперь выберите команду меню Редактирование - Выполнить заливку (Edit - Fill) и выберите стиль Основной цвет (Foreground Color).
- Щелкните на кнопке Да (OK) (см. рис. 2.27).

Рис. 2.27. Выделенная область, залитая основным цветом
- Выберите инструмент Овальная область (Ellipse Marquee). Для этого или нажмите клавишу M, или щелкните на кнопке инструмента Область (Marquee) и удерживайте кнопку мыши, пока не раскроется панель инструмента.
- Растяните рамку овальной формы внутри черного квадрата.
- Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill).
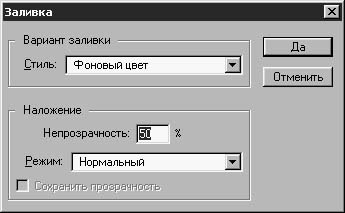
- В окне диалога Заливка (Fill) выберите в качестве стиля Фоновый цвет (Background Color) и установите величину параметра Непрозрачность (Opacity) равной 50%, как показано на рис. 2.28.

Рис. 2.28. Окно диалога Заливка (Fill)
- Щелкните на кнопке Да (OK). Вы должны увидеть картину, напоминающую рис. 2.29.

Рис. 2.29. Овальная выделенная область залита полупрозрачным белым цветом, сквозь который просвечивает черный квадрат
Установка 50-процентной непрозрачности ведет к тому, что 50% черного цвета квадрата смешиваются с белой заливкой овала, приводя к серому оттенку в пределах выделенной области.
Не сбрасывая активной выделенной области, попробуем другой метод заливки. Для этого нам потребуется произвести вычитание из выделенной области.
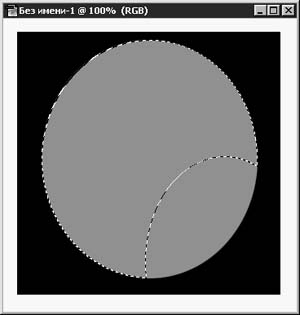
- При выделенном овале нажмите клавишу Ctrl и растяните новую выделенную область так, чтобы получить результат, показанный на рис. 2.30.
- Отпустите клавишу-модификатор и кнопку мыши. Заметьте, что теперь выделенная область напоминает по форме лунный серп.
- Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill).
- На этот раз примените к выделенной области заливку фоновым цветом со 100-процентной непрозрачностью (см. рис. 2.31 и рис. 2.32).

Рис. 2.30. Вычитание из выделенной области при нажатой клавише Ctrl

Рис. 2.31. Окно диалога Заливка (Fill)
с выбором в качестве стиля фонового цвета (Background Color) со 100-процентной непрозрачностью

Рис. 2.32. Заливка разностной выделенной области
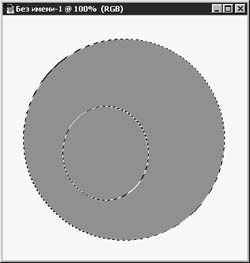
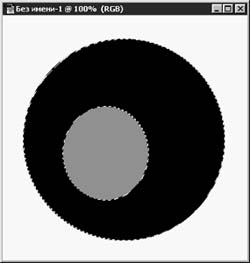
Как видите, в данном случае заливка выделенной области ведет к заполнению цветом участка, оставшегося от исходной выделенной области после "вырезки" из нее вычитаемой части. Таким образом, если вы построите выделенную область в виде круга, а затем вычтете из нее другую область также круглой формы, то при цветовой заливке разностной выделенной области фактически окрасится только пространство между двумя окружностями, как показано на рис. 2.33 и 2.34.

Рис. 2.33. Так выглядит исходная выделенная область с заливкой черным цветом 50-процентной непрозрачности

Рис. 2.34. Результат заливки разностной выделенной области
Выделенные области, впрочем, можно заливать не только основным или фоновым цветом. К ним можно также применить заливку изображением.
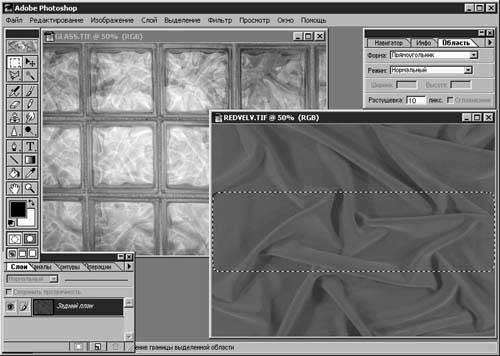
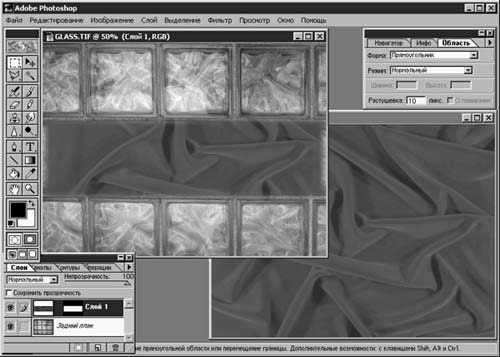
В следующем упражнении мы создадим выделенную область на изображении бархатной ткани и применим ее содержимое в качестве заливки области, выделенной на изображении стеклянных блоков (см. рис. 2.35).
ЗАМЕЧАНИЕ Еще один вариант манипулирования выделенными областями состоит в выборе команды меню Выделение - Инверсия (Select - Inverse). Это ведет к обращению выделенной области, то есть к выделению ранее не выделенных участков изображения и сбросу выделения ранее выделенных участков.
Допустим, вы собираетесь привлечь внимание зрителей к центральной части изображения, приглушив яркость окружающих участков. Для этого можно растянуть рамку (возможно, с растушеванной границей) вокруг центральной точки, а затем выбрать команду Выделение - Инверсия (Select - Inverse). После этого выделенным окажется все изображение за исключением ранее выделенного участка. Залейте полученную выделенную область цветом с малой непрозрачностью, и вы добьетесь своей цели.

Рис. 2.35. Изображения стеклянных блоков и бархата
- Откройте файлы glass.tif и redvelv.tif, находящиеся на сопровождающем книгу компакт-диске в папке \IMAGES\DPIX\MEDIUM.
- Щелкните на окне документа с изображением бархата, чтобы сделать его активным.
ЗАМЕЧАНИЕЧтобы скопировать изображение целиком, можно растянуть выделяющую рамку вдоль края холста или выбрать команду меню Выделение - Все выделено (Select - All).
- Дважды щелкните на кнопке инструмента Область (Marquee), чтобы вызвать палитру Область (Marquee Options). Введите величину радиуса растушевки в поле параметра Растушевка (Feather). Я установил 10 пикселей, но вы можете задать больше или меньше на свое усмотрение.
- Выделите область в виде горизонтальной полосы, проходящей через все изображение, и выберите команду меню Редактирование - Скопировать (Edit - Copy).
- Теперь щелкните на окне документа glass.tif.
- Растяните прямоугольную выделенную область поперек изображения стеклянных блоков (для достижения лучшего эффекта постарайтесь сделать так, чтобы границы области совпали с краями блоков). Пока вы не построите выделенную область на изображении-приемнике, команда меню Редактирование - Вклеить в (Edit - Paste Into) не будет доступна. Для выбора этой команды нужно иметь выделенную область в активном окне документа.
- Выберите команду меню Редактирование - Вклеить в (Edit - Paste Into). Результат можно видеть на рис. 2.36.

Рис. 2.36. Изображение бархата вставлено в область, выделенную на изображении стеклоблоков
Использование команды Редактирование - Вклеить в (Edit - Paste Into) при наличии выделенной области - отличный способ нанесения текстуры на объект. Комбинированному изображению, полученному в предыдущем упражнении, не хватает, однако, плавности перехода от бархата к стеклоблокам. Растушевка помогает решению проблемы, но не решает ее полностью.
ЗАМЕЧАНИЕ Наиболее любопытным читателям предлагаем взглянуть на палитру Слои (Layers), вызываемую по команде меню Окно - Показать Слои (Window - Show Layers). Глядя на миниатюрные изображения в окне палитры, вы увидите, что исходная фотография и добавленный к ней фрагмент располагаются на разных слоях документа. Слои, являются неоценимым подспорьем при создании составных изображений и композиций. Каждый фрагмент составного изображения может занимать отдельный слой и редактироваться совершенно независимо от других фрагментов.
Благодаря такому подходу при допущении непоправимой ошибки в редактировании фрагмента композиции можно просто удалить соответствующий слой, не повредив оставшуюся часть графического проекта.
[ к содержанию ]
|