Очень много вопросов приходит, чья суть вертится вокруг да около технологии создания анимации в web. Собственно, никакой технологии тут и нет. Под качественной анимацией понимается тяжкая и дотошная работа web-мастера над картинкой, подобно тому, как художник вырисовывает каждое движение в мультфильме. Естественно, с помошью уже навороченных фильтров в наше время можно и из одной картинки сделать анимацию, путем "наворачивания" на нее стандартных фильтров в анимационной программе, но качественной анимацией мы это называть не будем. Анимация, на то она и анимация, чтобы прорисовывать каждое движение и склеивать все воедино. Вот собственно и вся суть.
То есть, если разложить все по пунктикам и разжевать: Сначала создается базовая картинка, возможно с мелкими элементами графики, которые впоследствии планируется "оживить". Картинка сохраняется. Далее, меняется один из ее элементов, причем желательно плавно и в небольшом радиусе. Опять сохраняется. И так получается некоторая последовательность картинок, которую впоследствии надо скрепить специальной програмой-аниматором. Обзор популярных программ-аниматоров тоже есть на Dvk Url Club. Ну теперь, как я понимаю вы потребуете примеров :)
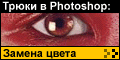
Пример первый.

Довольно простенький пример, тем не менее довольно эффектный, согласитесь. Эффектность заключается просто в изменении прозрачности отдельных надписей. Базой служит картинка со 100% процентными непрозрачностями слоев. Далее, путем изменения прозрачности каждой надписи и сохранения промежуточных картинок получена совокупность картинок, которая была склеена воедино. Такой способ применяется довольно часто и имеет большой успех, несмотря на то, что анимации как таковой тут и нет, по большому счету :) Вес: 9,5 килобайта. Количество кадров: 12.
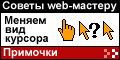
Второй примерчик.

Как видите, примеры я решил показывать на своих баннерных работах :) Итак. В этом типе баннера использована уже иная задумка. Создано статическое изображение, поверх которого наложено сердце. Сердце трансформируется, а промежуточные положения сохраняются в файлах. Таким образом, получается довольно незамысловатое прыгающее сердечко. В отличие от первого примера сдесь не применялся принцип изменения прозрачности, тут я руководствовался прямой трансформацией элемента картинки. Размер баннера: 9,5 килобайт. Количество кадров: 4
И третий пример.

Третий пример включает в себя и трансформацию и изменение прозрачности одновременно. Чем качественнее и внимательнее вы будете работать над элементами анимируемой картинки, тем эффектней она будет смотреться. Размер файла: 6 кб. Количество кадров: 12.
Вот собственно и все положения, которые надо знать при создании анимации. Я постарался ограничиться тремя примерами. На самом же деле ограничений тут нет никаких, в смысле на фантазию. Конечно же не стоит "взахлеб" фантазировать, чтобы потом ваше творение из ста кадров загружалось бедным посетителем полчаса. Тут уже вступает в силу отношение эффектность/размер. Важно не только создать нечто оригинальное и динамичное, но и уложиться в килобайтные лимиты. В общем оригинальных вам анимашек :)
Автор: Кушнерук Денис
<< НАЗАД